The number of SEO tools are endless and often times get lost in the mix. Tools come and go but there are few that actually get used often. Without giving you the opportunity to say TL;DR, and boring you with a horrible meme, here.we.go.
“The sCrappiest Plugin Ever”
Basically I wanted a quick and dirty way to see the mozCast weather, and SEOMoz blog entries on the fly. I utilized a super horrible hacky way of doing this, but I love it.
- Install the “Create your Own” Chrome Extension.
- Right click the extension, and under the HTML tab add:
(Remember if you want to click a link, hold CTRL before you click on it.)
QuickDiff (click here)
Whenever I (or a technical person) wants to modify the HTML or introduce a major change to a page I always want to make sure something isn’t removed. Whether it’s a removal of Google Analytics snippet or a missed canonical tag, you never know what could happen! The “QuickDiff” web based ‘tool’ makes this a breeze.
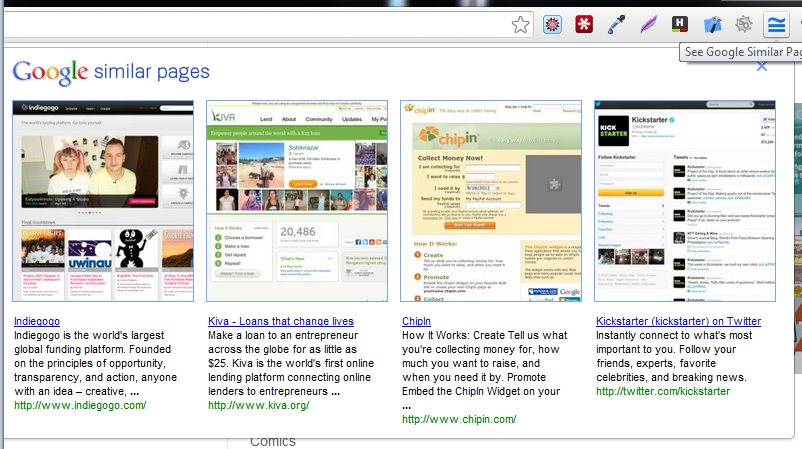
Google Similar Pages (here)
If you are a link builder and you stumble on a page that you like but need “show me more like this” button, Google Similar Pages is a fast way of making your life a bit easier. You just install, and click it. It’s that simple. Here is an example of when you are on Kickstarter… it’s pretty good.
ChangeDetection (check it out)
If you are in an enterprise enviornment, or a super curious internet marketer you always want to know when a page changes. Perhaps you just want to keep an eye of the changes that happen on a major eCommerce site for ideas of what they did or didn’t do to improve conversions. ChangeDetection helps monitor and notify you when something on a page changes.
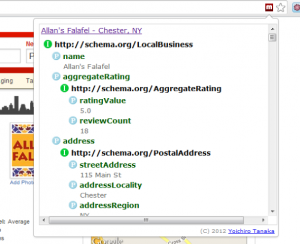
Semantic inspector (here)
 Schema is important. What is schema you ask? Schema.org says it best – “HTML tags, that webmasters can use to markup their pages in ways recognized by major search providers. Search engines including Bing, Google, Yahoo! and Yandex rely on this markup to improve the display of search results, making it easier for people to find the right web pages.”
Schema is important. What is schema you ask? Schema.org says it best – “HTML tags, that webmasters can use to markup their pages in ways recognized by major search providers. Search engines including Bing, Google, Yahoo! and Yandex rely on this markup to improve the display of search results, making it easier for people to find the right web pages.”
If you aren’t utilizing it, you are missing out. This tool lets you check out websites that are doing it correctly (or incorrectly), including your own. It only appears in your Chrome toolbar whenever schema markup is in use. Totally lost? Read this.
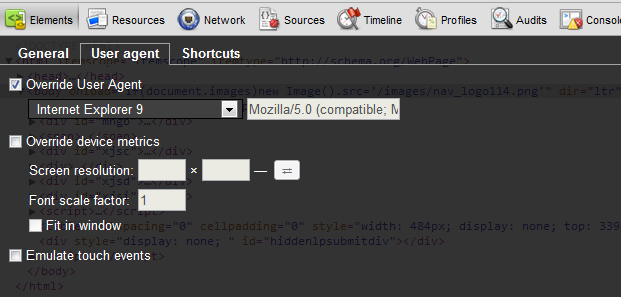
Google Chrome User-Agent Change
I found this by mistake, and love it. Let’s say you don’t want to use Adobe BrowserLab and you’re feeling like you want to view your site as a different user-agent. Let’s say your exploring mobile SEO and you want a quick glimpse into what your competitors are doing (or aren’t).
Right click the background of any page your viewing, hit inspect element, and on the bottom right click the settings gear. Select the user-agent tab and boom – you have the option of overriding your current version and picking IE, FF, iOS (iPad or iPhone) and more.
Bonus:
On an iPad and want to view source, because you’re a super SEO nerd and do this sort of thing on the beach when you’re on an iPad? Just add this to your favorites and click on it when you are on the page you want to see the code for: